流程设计器
大约 4 分钟使用指南
前言
workflow-web 是 beeflow工作流 的免费开源的流程设计器。设计器包含流程审批、表单设计、审批流程设计全套功能,开箱即用。
该设计器摒弃了晦涩难懂的传统流程编辑器的思维,使用了更加人性化的、更加漂亮的 UI 交互。
我们内部使用了相当长的一段时间,小伙伴都觉得这个设计器还不错,为了帮助更多的同学,我们决定开源前端流程设计器代码。
技术栈
- vue3
- vue-router
- pinia
- less
- acro-design
快速启动
# 下载源码
# gitee 源
git clone https://gitee.com/zhangjinlibra/workflow-engine
# github 源
git clone https://github.com/zhangjinlibra/workflow-web
# 安装依赖
npm i -S
# 启动项目
# 项目中已经配置接口代理, 后端请求的是我们的演示服务器
npm run test
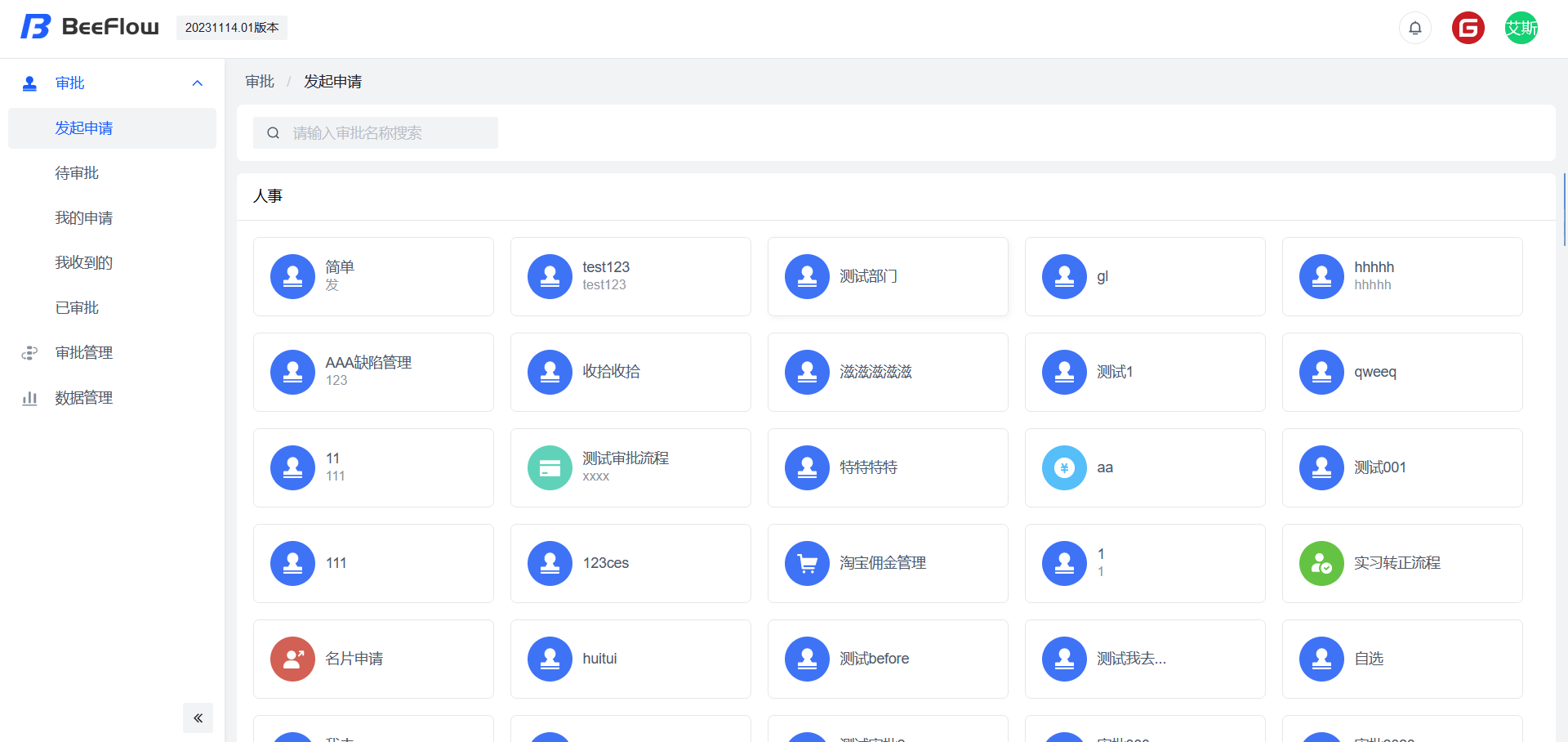
项目启动成功后,在浏览器中访问地址 http://127.0.0.1:5174/,可以看到下面的界面。如果项目启动失败,可以在该处反馈。

项目结构
├── index.html
├── public
├── src
│ ├── api (Api接口)
│ ├── App.vue
│ ├── assets (静态资源)
│ ├── components
│ │ ├── common (通用组件)
│ │ ├── flow (流程编辑器)
│ │ ├── form-make (表单编辑器)
│ │ ├── icons (流程图标)
│ │ └── SvgIcon (svg图标)
│ ├── directive (指令)
│ ├── icons (图标资源)
│ │ └── svg
│ ├── layout (布局设计)
│ ├── main.js
│ ├── permission.js (权限)
│ ├── router (路由)
│ ├── settings.js (App全局设置)
│ ├── stores (pinia)
│ │ ├── index.js
│ │ └── modules
│ ├── styles (样式)
│ ├── utils (通用工具)
│ └── views (页面)
│ ├── flow-data (审批数据)
│ ├── flow-manage (审批管理)
│ ├── my-flow (审批)
│ └── user (组织用户)
└── vite.config.js
表单设计器
表单设计器存放在 src/components/form-make 中,如果仅需要使用表单编辑器组件,将该文件夹的下的文件全部复制即可。如果存在其他的引用也许要一并复制。
/form-make/
├── form-make.less (样式)
├── index.vue (入口)
└── WidgetDetail.vue (明细组件)
流程设计器
流程设计器组件在 src/components/flow 中,别的项目需要使用该组件时,复制对应位置的文件即可。
/flow
├── AddNode.vue (新增节点)
├── common (通用工具,常量等)
│ ├── ArrayUtil.js
│ ├── ChinaArea.js
│ ├── FlowConstant.js
│ ├── FormAuth.js
│ ├── FormExp.js
│ ├── ObjectUtil.js
│ └── Snowflake.js
├── dialog (弹窗)
│ ├── Formula.vue (计算公式,待完善)
│ ├── OrganChooseBox.vue (用户组织选择器)
├── drawer
│ ├── ApproverDrawer.vue (审批人)
│ ├── ConditionDrawer.vue (条件)
│ ├── CopyerDrawer.vue (抄送人)
│ ├── PromoterDrawer.vue (发起人)
│ └── TransactDrawer.vue (办理人)
├── index.vue (组件入口)
├── NodeFormAuthSetting.vue (节点权限)
└── NodeWrap.vue (流程节点)
流程定义数据结构
流程编辑后的数据结构如下,后端根据该数据结构自行实现。activiti、flowable 不限。
{
// 流程配置信息
"nodeConfig": {
"name": "发起人", // 节点名称
"type": 0, // 节点类型, 在 `FlowConstant` 枚举文件中
// 子节点
"childNode": {
"name": "路由",
"type": 4, // 节点类型, 在 `FlowConstant` 枚举文件中
"childNode": null,
"conditionNodes": [
// 条件节点组
{
"name": "条件1",
"type": 3,
"childNode": {
"name": "审批人",
"type": 1,
"assignees": [{ "rid": "616543805549580288", "assignees": ["1", "2"], "assigneeType": 4 }], // 审批节点审批人设置
"childNode": null,
"approvalType": 0, // 审批类型
"flowNodeNoAuditorType": 1, // 审批人为空时枚举
"flowNodeSelfAuditorType": 0, // 审批人为自己时枚举
"flowNodeNoAuditorAssignee": "4", // 审批人为空时指定人员
"multiInstanceApprovalType": 0 // 会签, 或签, 依次审批
},
"priorityLevel": 1, // 分支优先级
// 分支条件组, 或运算
"conditionGroups": [
{
"id": "616543762050453504",
// 分支条件列表, 与运算
"conditions": [
{ "id": "616543762050453505", "val": ["1000", "1001"], "varName": "initiator", "operator": 20, "operators": [20, 21] }
]
}
],
"conditionExpression": "${(fx.has0(initiator,\"1000\",\"1001\"))}" // 条件表达式
},
{
"name": "条件2",
"type": 3,
// 子节点
"childNode": {
"ccs": [{ "rid": "616543830342111232", "ccType": 4, "assignees": ["1", "2"] }], // 抄送节点抄送人设置
"name": "抄送人",
"type": 2,
"childNode": null
},
"priorityLevel": 2,
"conditionGroups": [] // 默认分支没有条件
}
]
}
},
// 表单组件信息
"flowWidgets": [
// 表单组件列表, 组件类型 `type` 在 `FlowConstant` 枚举文件中
{ "name": "INPUT_616543730169548800", "type": 0, "label": "单行文本", "summary": true, "required": true, "placeholder": "请输入" }
],
// 流程基本信息
"workFlowDef": {
"id": "1692358807143809026", // 流程id
"icon": "approval", // 流程图标
"name": "审批", // 流程名称
"groupId": "1692083129064325121", // 分组id
"cancelable": 1, // 是否可撤销
"flowAdminIds": ["2", "3"] // 流程管理人
},
// 流程发起人信息
"flowPermission": {
"type": 1, // 发起人类型 0全员, 1指定人员, 2均不可
"flowInitiators": [
// 发起人配置
{ "id": "1000", "type": 0 },
{ "id": "1001", "type": 0 },
{ "id": "1", "type": 2 },
{ "id": "2", "type": 2 }
]
}
}
注意
数据结构中的枚举全部存储在 FlowConstant.js 文件中,如果未找到的枚举可以自行定义。
